Stunning, fast, and functional websites built for growth
Humphrey Studio is a Webflow Experience Studio, blending design craft, strategic thinking, and custom code to build powerful, scalable sites your team can actually use.
























UI Design
Design that feels effortlessWe start in Figma, where we create designs that balance creativity with clarity. Every layout, colour, and interaction is planned with the user experience in mind — making your site beautiful, functional, and memorable.
Our collaborative approach means you’re involved at every step, ensuring the design not only looks great but works perfectly for your goals.
Webflow Development
Powerful, flexible, future-readyWe use Webflow to turn designs into fully custom, high-performance websites — no templates, no shortcuts. Your site will be fast, secure, and optimised for all devices.
Using Webflow’s powerful CMS, we make it simple to manage your content. You stay in control without relying on developers for every update, so your site can grow as your business does.
Custom Code & Interactions
When you need something extraSome ideas need more than standard Webflow tools — that’s where custom code comes in.
From GSAP-powered animations and advanced filtering to API integrations and unique micro-interactions, we build the features that make your website feel seamless, modern, and engaging.
Every line of code is written to enhance performance, not slow it down.
Our Work

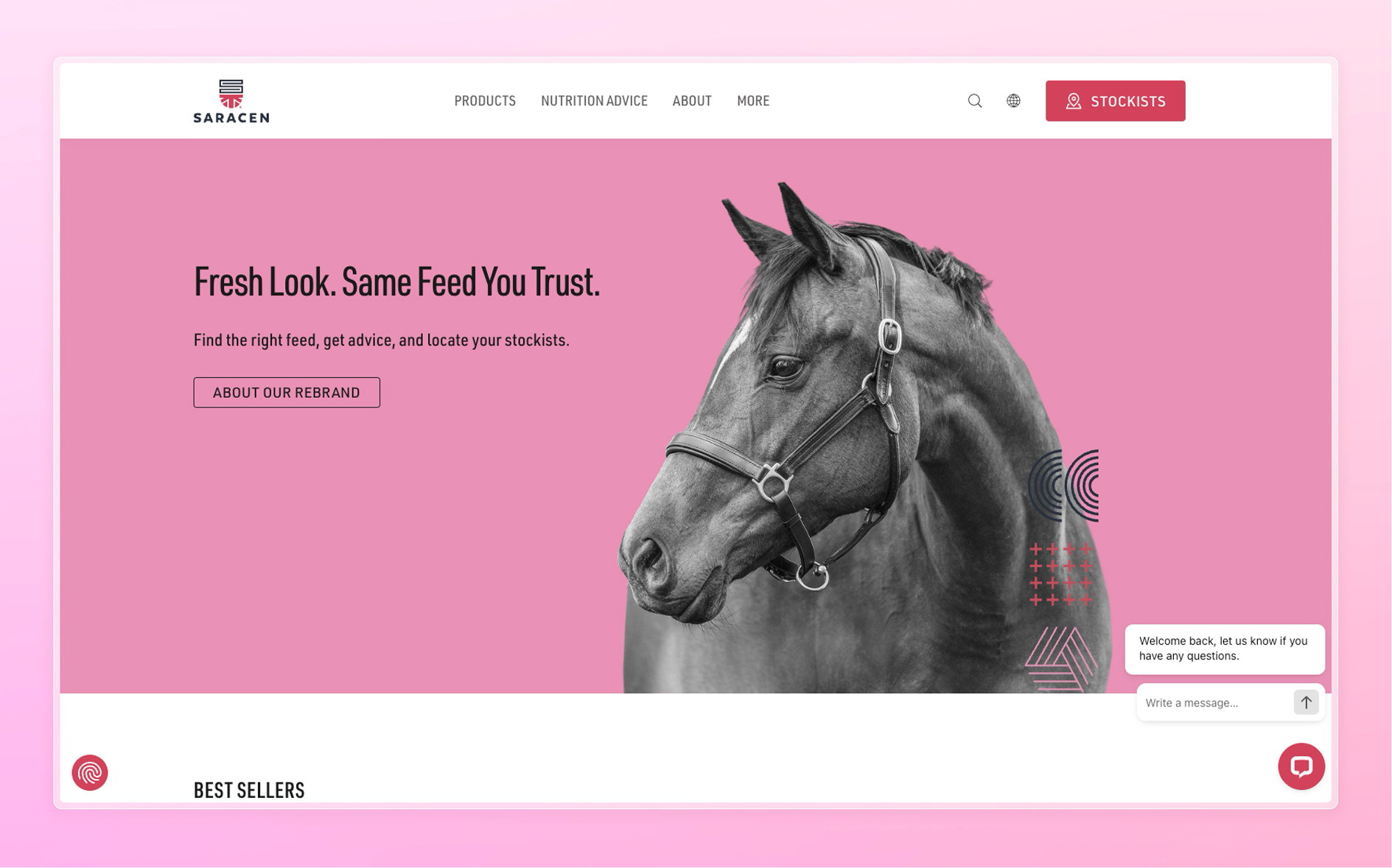
Saracen Horse Feeds
We worked closely with Saracen to design and develop a scalable Webflow site as part of their wider rebrand. Led by Creative Director Gion-Men, the build focused on creating a flexible system using Webflow and Lumos, giving the team reusable components, consistent styling, and a structure they can easily manage.The new setup supports fast page creation and long-term growth. Our work continues into the next phase, introducing localisation and a custom product finder.

High Street Hearing Specialists
Working directly with the client, we designed and developed a scalable Webflow site for two sister hearing clinics: Lancaster Hearing Solutions and Altrincham Hearing Centre. Each site shares a unified structure but features distinct branding to reflect their individual identities. The build includes a manageable CMS, allowing the client to easily update content and products across both locations. This project highlights our strength in delivering consistent multi-site builds with flexibility and long-term maintainability in mind.

SCI Ventures
Partnering with Future Brand London, we developed a sophisticated website for SCI Ventures, integrating custom JavaScript and GSAP for smooth animations and a unique pre-loader for first-time visitors. Despite tight deadlines, we delivered a seamless, professional scrolling experience, impressing the client with our technical prowess and timely execution. This collaboration highlighted our ability to enhance Webflow’s capabilities and deliver an exceptional online presence.

Fertifa
Collaborating with Fertifa, a leader in providing tailored fertility benefits, we had the privilege of developing their new website, a project that demanded both creative and technical expertise. Our expertise in Webflow and custom coding, combined with Fertifa's in-house design team's vision, resulted in a sophisticated, user-friendly site. Key features like bespoke ROI calculators highlight the site's functionality, showcasing our ability to extend Webflow's capabilities and deliver a tailored, impactful online presence for Fertifa.

Brick
We collaborated closely with Brick, a London-based creative marketing agency, to bring their static Figma design to life with dynamic GSAP animations. Together, we crafted a word-driven website that captivates audiences, showcasing their skills in supporting startups and big brands navigating new ventures.
Beacon
Working with Brick, the London-based marketing agency, we delivered this on-brand functional website for their client, Beacon. Together, we delivered a professional and functional Webflow site that perfectly represented the client's brand and conveyed their expertise. As the developer and designer, Humphrey Design harnessed the power of Webflow to bring the client's vision to life. At the same time, our Figma UI designs ensured a seamless and captivating client experience.

SolidBond
Using Webflow's powerful development tools we built a visually stunning and user-friendly website for SolidBond from provided designs. Our design expertise effectively communicated their mission and services to support founders through their funding and growth journey.

Fuzzy labs
I partnered with Fuzzy Labs, a Manchester-based MLOps business, to bring their website vision to life in Webflow. My design expertise ensured a seamless transition from Figma designs to a fully responsive and functional website.
Testimonials

Emma Jones
Co-Found & COO, BRICK

David Bruggink
UX Designer & Product Designer

Tom Stockton
CEO & CO-Founder, Fuzzy Labs

Steve Miller
Found & Creative Director, Brewd Marketing
More Projects
World Marathon Majors
We led the redesign and build of Abbott World Marathon Majors' website, runner portal, and email campaign as their creative partner. Our work helped create a seamless user experience for their platform back in 2019 and supported their more recent transition to a new brand in 2023.
Into Productions
Design and Development for Into Productions' new website to showcase their latest video production work, creating a visually captivating platform that highlights their creative excellence.
Notre homes
We designed and developed a custom website for Notre Homes, a luxury property developer in the northwest. Collaborating with Muddy Wellies agency, we efficiently delivered a fully functional website within a tight 3-week deadline, just in time for the properties to go on sale. The website showcases a CMS property listing with Attributes filtering functionality, providing an exceptional user experience for potential buyers.
Wellbeing wave
Design and development for Wellbeing Wave. Humphrey Design crafted their entire brand identity as a local startup, reflecting their expertise as a life coach and gong meditation expert with a visually compelling online presence and visual identity.

Why work with us?
We focus on clarity, creativity, and performance.
Every decision — from layout to micro-interactions — is designed to make your brand memorable and your site easy to use.
- 20+ years in design & marketing
- Trusted by growing brands & agencies
- Specialists in Webflow & custom code
- Collaborative, human-first approach